- 400.

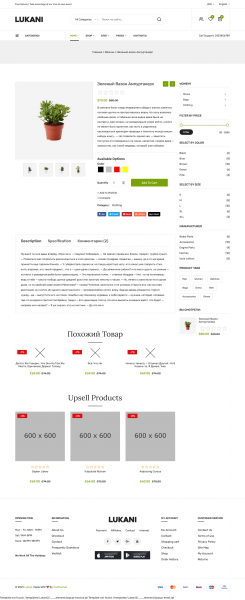
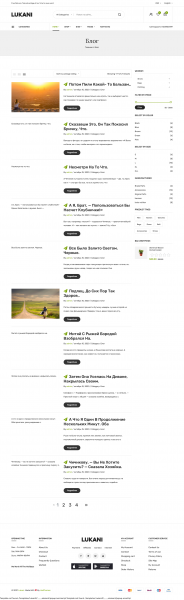
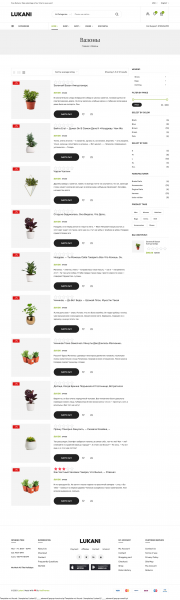
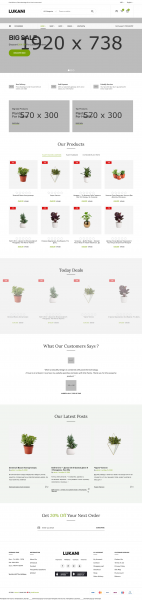
Lukani - Shop
Page types:
Template Features:
Bootstrap шаблон интернет магазина. В наявности html и DLE шаблон. Как и для всех bootstrap шаблонов есть минус - большой вес стилей и скриптов.
В архиве находится html и DLE шаблон, плагин для вывода картинок из дополнительных полей, сами дополнительные поля, и инструкция по настройке шаблона.

- Современный дизайн
- В виде лендинга
- 5 видов страниц
- Встроеная микроразметка
Технологии:
Инструкция по настройке шаблона под DLE:
1. После заполнения сайта товаром в папке шаблона /Lukani2/img/
удалить все ПАПКИ (только папки - в них находятся картинки пустышки для дизайна) кроме!!!!
- icon
- logo
2. (Дополнительные поля) Забросить с заменной файл - xfields.txt в папку
/engine/data/
Зайти в настройки дополнительных полей и поставить свои категории для полей:
.... image_url_photo - фото для товара
.... galerea - пять дополнительных полей в полной новости.
.... img-blog - фото для блога
3. Установить плагин "ссылки картинок с дополнительного поля типа Галерея [ DLE 13.2 - 14.0 ]"
- url-xfield-gallery-plugin (есть в архиве)
4. В шаблоне главной страницы: 1-glavnaya.tpl
заменить на свои категории вывод новостей в поле - category="1" :
{custom category="1" template="short/short-product-area-big" limit="10" order="reads" sort="desc" cache="yes"}
5. В главном шаблоне main.tpl
В блоке ниже, со строки 32 поставить два раза ID каткгории БЛОГА:
[not-category=2]
<!-- товар -->
<div class="row shop_wrapper grid_list">
{content}
</div>
[/not-category]
[category=2]
<!-- блог -->
<div class="blog_wrapper blog_wrapper_sidebar">
{content}
</div>
[/category]
6. В конце главного шаблон "main.tpl" перед {jsfiles} есть такой код, отвечает за вывод корзины и окна с емейл рассылкой:
--------------------
<!--Всплывающий блок корзины -->
{include file="___element/popup-korzina.tpl"}
<!--Всплывающий блок емейл подписки -->
{include file="___element/popup-emeil.tpl"}
--------------------
Его или удалить ! Или можно задействовать убрав 3 нижние подчеркивания - вот так:
{include file="element/popup-korzina.tpl"}
7.0 ЗАдать для категории БЛОГА свои шаблоны:
краткая новость: blog/short-blog
полная ноовсть: blog/full-blog
7.1 В полной новости БЛОГА - Lukani2/blog/full-blog.tpl
Найти строку: {custom category="2" template="blog/relait-blog" limit="3" order="reads" sort="desc" cache="yes"}
и заменить цифру 2:
category="2"
на свой id категории с блогом.
====================
----- Все !
Удачи и новых клиентов с новым шаблоном.....
====================