
- 1.
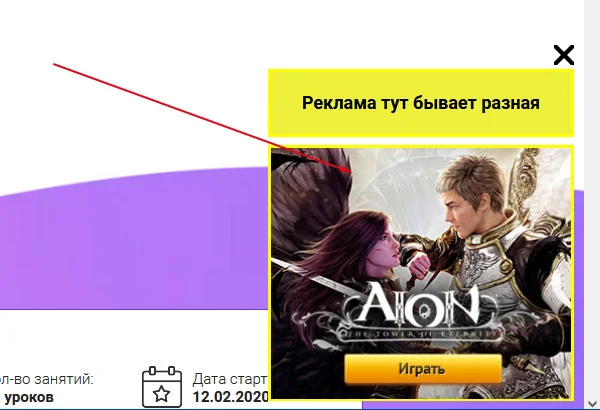
Модальное рекламное адаптивное окно
Модальное рекламное адаптивное окно для сайта, позицию можно задать через стили. Закрывается через маленький JS код.
<!-- HTML код ->
<div class="mdwr">
<a href="https://rullan.in.ua" target="_blank"><!-- Ссылка которая должна открытся-->
<span class="mdwr-txt">Реклама тут бывает разная</span>
<span class="mdwr-img">
<img src="img1.jpg" alt="" /> <!-- Путь к картинке -->
</span>
</a>
<button onclick="jаvascript:addClassByClick(event)" class="mdwr-cloze"><!-- Иконка крестик -->
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"><line x1="0" x2="100" y1="0" y2="100" /><line x1="0" x2="100" y1="100" y2="0" /></svg>
</button>
</div>